Ame Digital Wallet
The consolidation of financial services in a quick environment.
What was done
a new area for users to access their financial products;
analysis of the context to define the architecture;
creation and adaptation of components to the project;
research to test the solution.
Firtsview
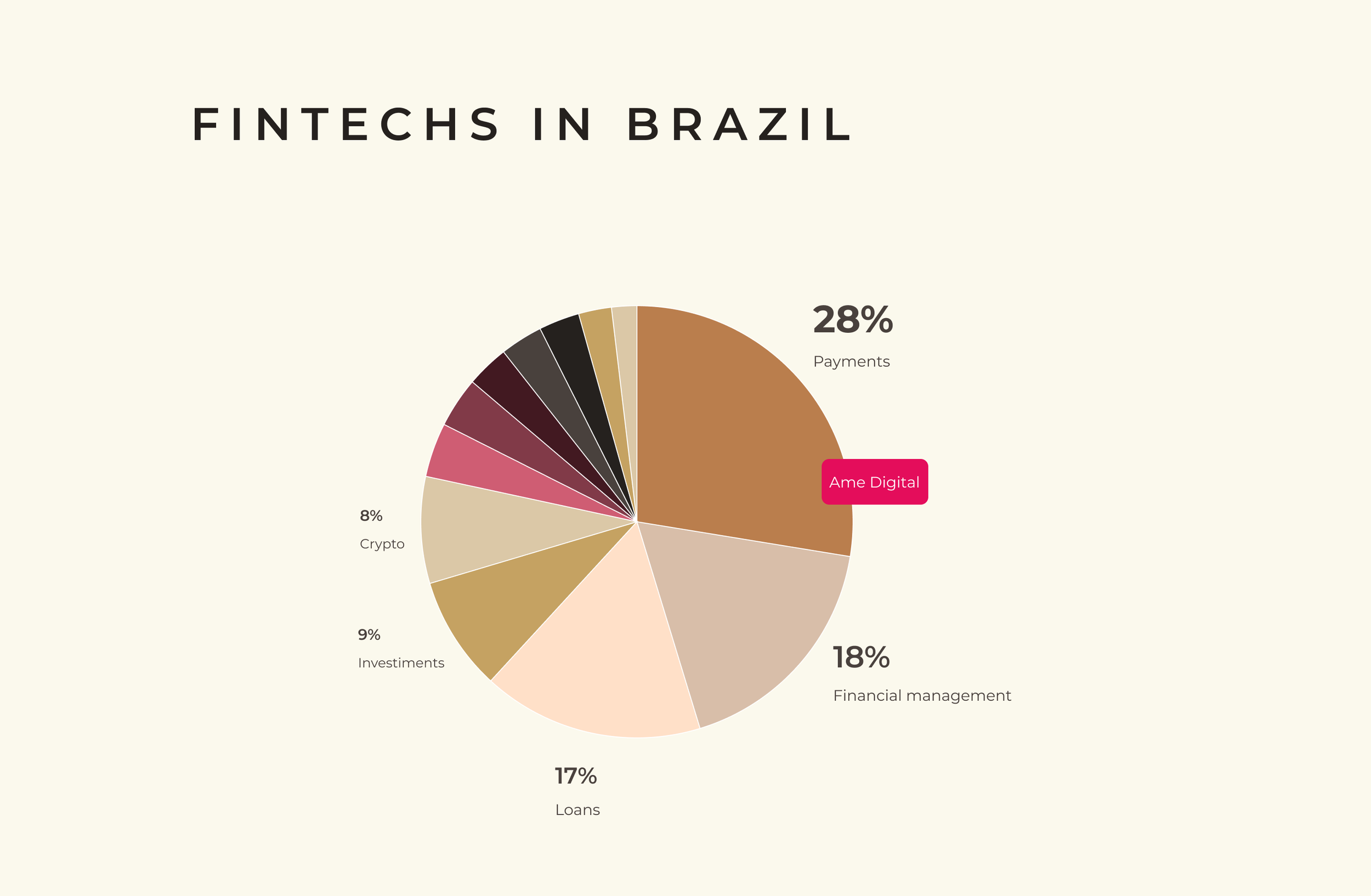
The financial technology sector has experienced exponential growth in recent years, driven by increasing investments and rapid digital transformation. In 2021, investments in fintechs surged to $3.5 billion, nearly doubling the $1.9 billion recorded in 2019. This significant expansion reflects the growing demand for innovative financial solutions that enhance accessibility, security, and convenience for users. Among global fintech ecosystems, Brazil stands out as the third-largest recipient of investments, reinforcing its role as a key player in financial innovation.
Despite the industry's rapid evolution, fintech remains a relatively young sector. Approximately 60% of all fintech companies were founded from 2016 onwards, demonstrating a market still in its early stages of maturity. This dynamic environment presents both challenges and opportunities, requiring constant adaptation to user behaviors, technological advancements, and market needs.
This portfolio showcase a digital wallet project, designed to address the growing need for seamless financial transactions and improved user engagement. The solution aims to combine functionality and usability, ensuring a frictionless experience.
How we worked
Ame Digital has established itself as one of Brazil’s leading fintechs, revolutionizing digital payments and financial services since its launch in 2018. With over 2.5 million users transacting monthly and a team of 1,500 employees, the company offers a robust ecosystem of more than 50 digital services, including bill payments, credit solutions, mobile top-ups, and insurance. Initially introduced as a digital wallet, Ame quickly expanded its offerings to integrate cashback rewards, instant payments, and exclusive discounts, attracting both businesses and consumers looking for seamless, secure, and rewarding financial solutions. User engagement data highlights that cashback, discounts, and money-saving are among the most frequently mentioned benefits by customers.
Ame Digital is deeply connected to the e-commerce ecosystem, with its cashback program serving as a key driver of customer engagement and loyalty. This strong link to retail shapes the company’s culture, fostering a fast-paced, results-driven environment where agility and innovation are essential. To keep up with the rapid dynamics of online shopping, Ame’s technology teams operate with high adaptability to responde the market trends.
Main goal:
The project's goal is to create a financial services hub where users can easily find what they need in a simple and organized way. The experience is designed to enable quick information scanning on the main screen, allowing users to instantly recognize key values and determine their next steps within seconds. By combining clarity, efficiency, and intuitive navigation, the solution ensures a seamless journey, making financial management more accessible and hassle-free.
Data & Insights
Financial products were scattered across the app, making access difficult and reducing engagement. Key services like loans, shopping, cell phone charges, and financial services were the most wanted and harmed by the disorder.
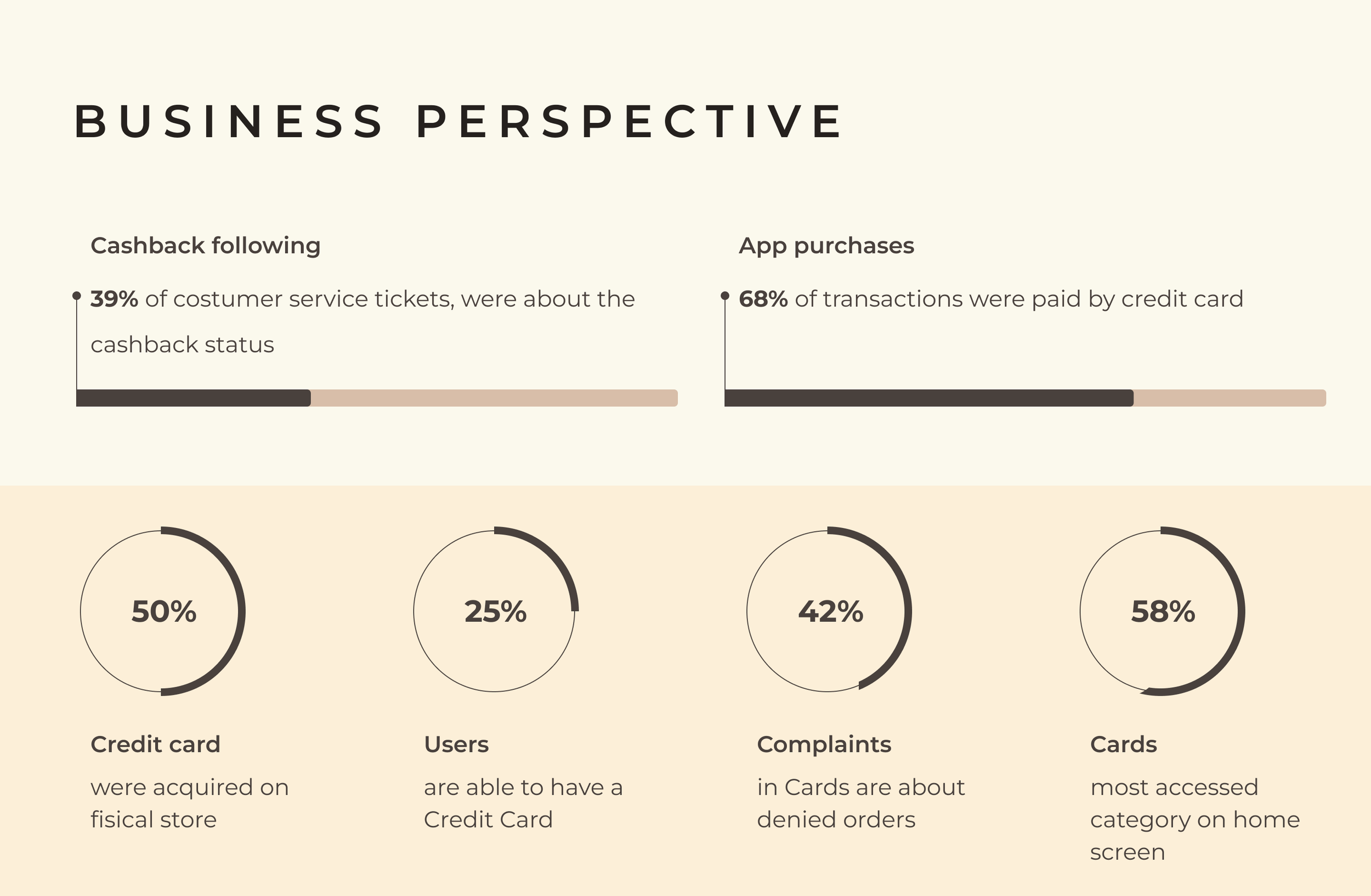
User data highlighted major pain points: 39% of support tickets were about cashback status, 68% of transactions used credit cards, but only 25% of users obtained one. While 50% of Ame credit cards were acquired in physical stores, 42% of complaints were about denied orders. These insights shaped the design improvements and brought importance to cashback and credit cards.
Defining the architecture
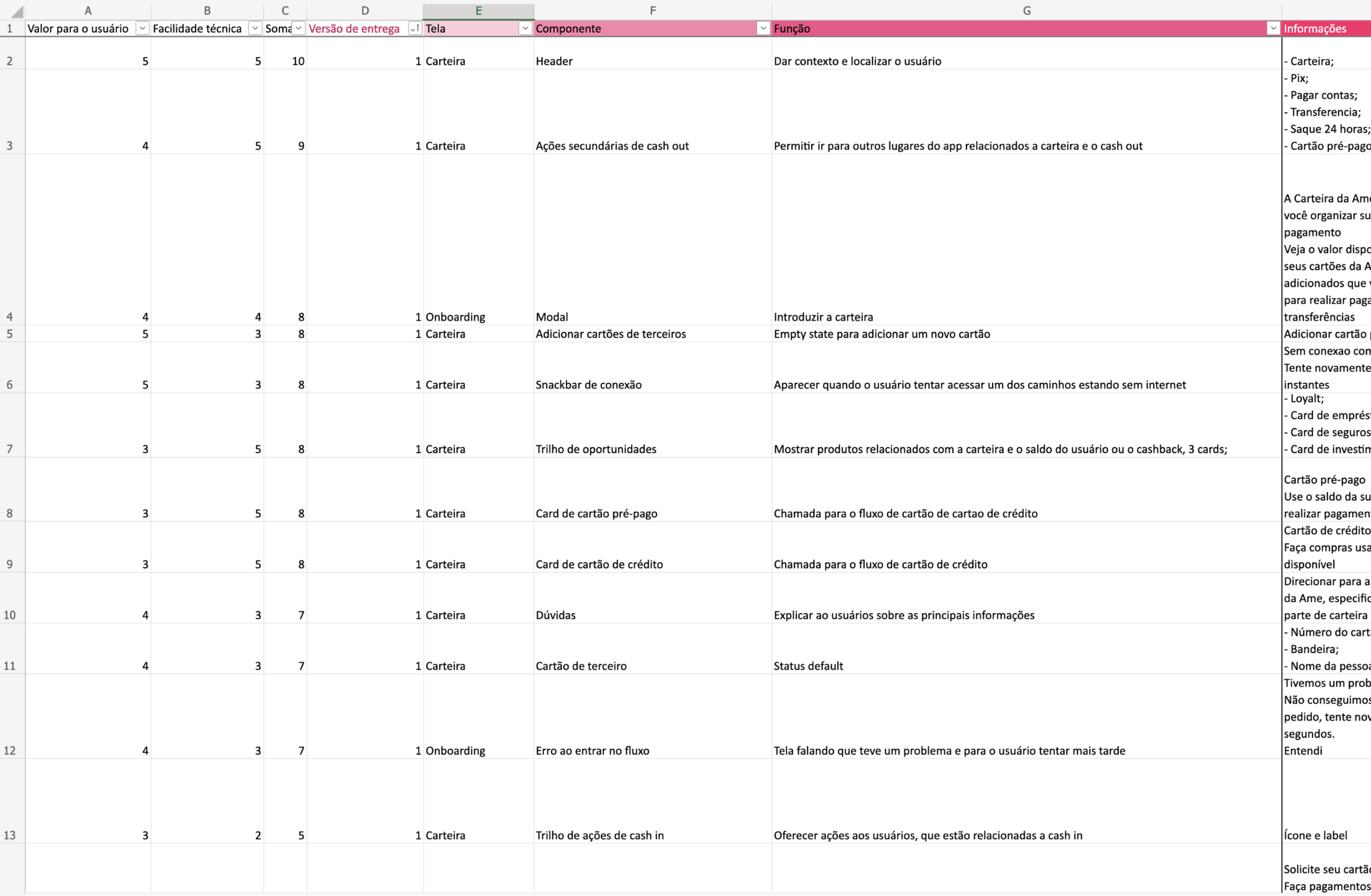
The design process began with a briefing and meetings with stakeholders to align expectations and business goals. To ensure a clear and structured experience, we conducted a content inventory to map all the essential information the digital wallet should include. This step was crucial in identifying gaps, prioritizing content, and defining key functionalities.
To organize this information efficiently, we used five guiding questions: What features do we want to offer? What are the most relevant details? What data can the IT team provide? What is the real value for the user? And when will this feature be available? This structured approach helped streamline decision-making, ensuring a user-centric, feasible, and strategically prioritized experience. In that dynamic environment, it helped the business and I.T. team to anticipate their work before having the screens ready.
We conducted a benchmark analysis of leading financial companies like Brex, Klarna, PayPal, and Uber Wallet to gather insights on best practices, features, and user experience strategies based on UI. This helped identify opportunities for improvement and inspiration for designing a more intuitive and competitive digital wallet.
Wireframing
The wireframes played a key role in tangibilizing the insights from the content inventory, allowing the team to visually interpret how each piece of information would be structured within the digital wallet. By mapping out layouts and hierarchies, we could evaluate the relevance and prominence of each product, ensuring that the most critical services were easily accessible while maintaining a balanced and intuitive user experience.
Delivery
The evolution
To encourage account activity and cashback usage, macro actions related to the balance were strategically placed within the interface. These actions aimed to make transactions more seamless and intuitive, prompting users to explore payment options, transfers and the usage of cashback. By integrating these features directly into the balance view, we reinforced engagement and incentivized frequent interactions.
The proposal also aimed to make it easier for users to identify payments that generate cashback, highlighting key details such as transaction origins and cashback amounts. To enhance readability, icons were incorporated, and store names and values were emphasized, creating a clear visual connection between the most relevant information. This approach ensured a more intuitive experience, allowing users to quickly understand their rewards and make informed financial decisions.
Loan is one of the most important between financial products, making them a key focus of our proposal. We emphasized these offerings within the interface to help users increase their financial capacity and easily relate them to their available balance.
In a fast-paced environment, we didn’t have enough time to test the product before launch, but we shared the responsibility of taking risks with the entire team. The product was released without initial testing, but we remained committed to evaluating its impact post-launch. By conducting usability tests and implementing necessary adjustments afterward, we ensured that the solution truly benefited users while keeping our roadmap on track.
Hypotheses
One of the key hypotheses that led us to conduct usability tests was if understanding whether users could easily grasp their total balance, which combined both cash balance and cashback. To clarify this, we implemented an actionable tooltip explaining the composition. However, we questioned whether this solution was truly effective, were the labels clear enough, or did they create more confusion instead of helping? Testing allowed us to validate these assumptions and refine the experience to ensure clarity and usability. The balance understanding changed by user, but most part of them answerd mentioning as sum. A deeper test to get a assertive user impression would be good at that moment, but it was enough to keep the solution face the benefit generated.
In our proposal, we prioritized card registration, as it is essential for enabling transactions and keeping users engaged in purchases. To streamline access, Ame and others fintechs cards were grouped together due to their similarities, in a dedicated section accessible by a tab. However, this raised important questions, was this critical area visible enough? Would it effectively meet users’ high demand for credit cards? Usability testing helped us assess whether this solution truly supported user needs and expectations.
We found that around 70% of users were able to locate their cards, but we had anticipated a higher success rate. This revealed that while tab navigation helped with organization, it also made discoverability more challenging. For users unfamiliar with the platform, the issue was even more pronounced, suggesting that this navigation pattern might hinder access to a critical feature.
One hypotheses was to present a preview of their last three transactions for quick access. However, this raised several key questions. How would users interact with the feature if they needed to view older transactions? Would this preview sufficiently meet their needs, or would it lead to frustration if they couldn't easily access a more comprehensive transaction history?
We focused on simplifying personal finance management and the user testing revealed a rate that 60% of users easily finding their desired payment. This demonstrates the effectiveness of our proposal in meeting the needs of the majority of users, confirming the value of rapid access to recent transactions. However, it became clear that enhancing the visibility of the 'view full statement' action is crucial for users who need a more comprehensive transaction history in a future proposal.
In this initial testing, we observed that the changes from the previous version were quite significant, leading to a steeper learning curve for users. To mitigate discomfort and ensure a positive first experience, we enhanced the onboarding process. We added extra steps, providing clear and concise explanations through text and indicative animations. This more detailed approach allowed users to familiarize themselves with the new functionalities gradually and intuitively, reducing frustration and increasing confidence in the platform.